A combinator is something that explains the relationship between the selectors.
A CSS selector can contain more than one simple selector. Between the simple selectors, we can include a combinator.
Types of Combinators:
- Descendant Selector (
space) - Child Selector (
>) - Adjacent Sibling Selector (
+) - General Sibling Selector (
~)
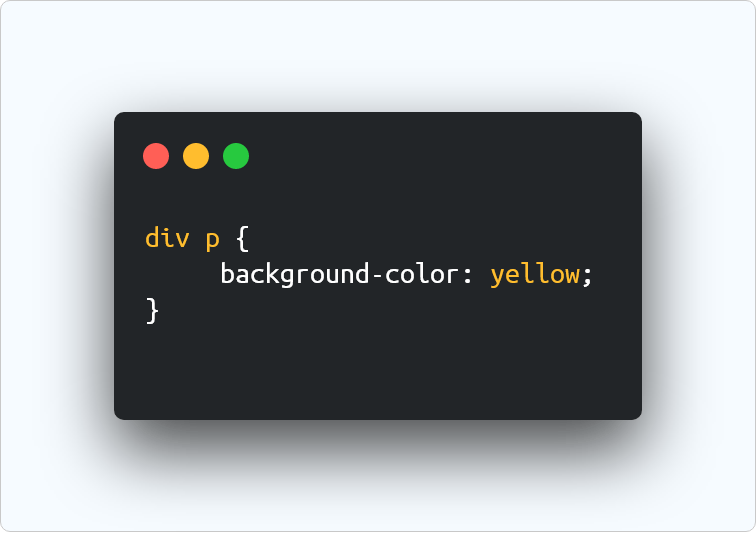
Descendant Selector
The descendant selector matches all elements that are descendants of a specified element.
The following example selects all <p> elements inside <div> elements:

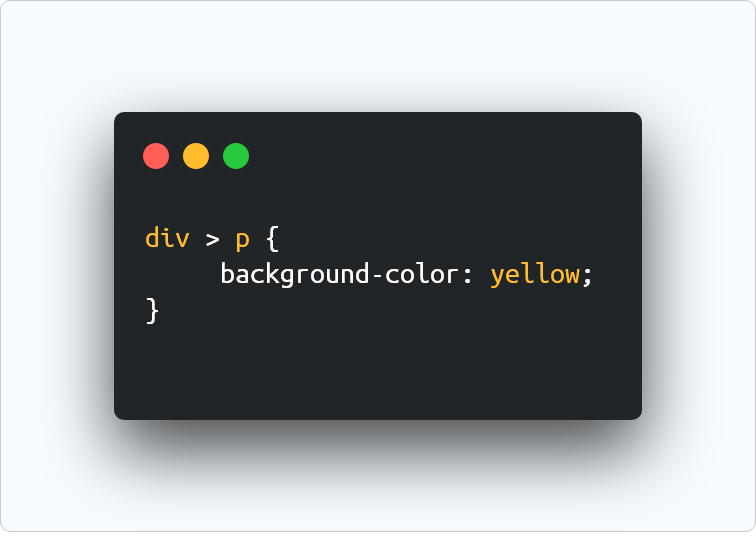
Child Selector (>)
The child selector selects all elements that are the children of a specified element.
The following example selects all <p> elements that are children of a <div> element:

Adjacent Sibling Selector (+)
The adjacent sibling selector is used to select an element that is directly after another specific element.
Sibling elements must have the same parent element, and “adjacent” means “immediately following”.
The following example selects the first <p> element that are placed immediately after <div> elements:

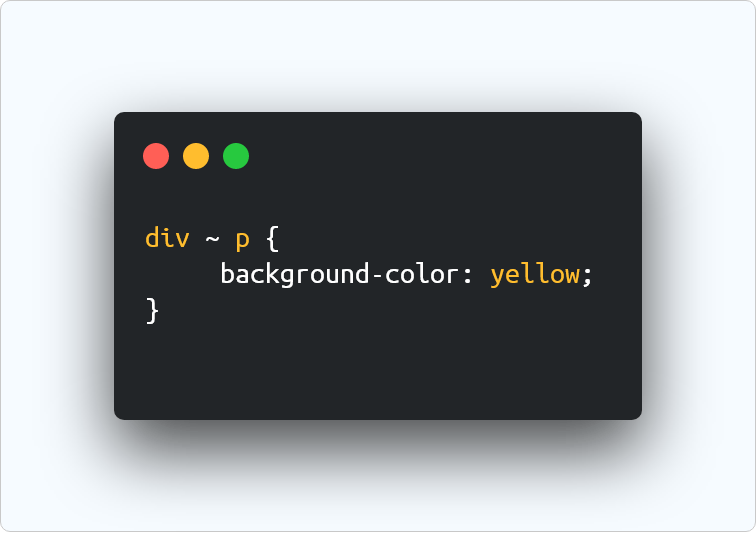
General Sibling Selector (~)
The general sibling selector selects all elements that are next siblings of a specified element.
The following example selects all <p> elements that are next siblings of <div> elements: